Design UI/UX Sur Mesure Intuitif
Créez des expériences numériques intuitives et immersives.
Chez Yes-MG, nous plaçons l’expérience utilisateur au cœur de chaque projet. En alliant design ergonomique et esthétique fonctionnelle, nous créons des interfaces intuitives qui facilitent l’interaction quotidienne des utilisateurs, qu’il s’agisse d’applications web ou mobiles. Nous savons qu’une première impression est cruciale, et c’est pourquoi nous mettons tout en œuvre pour que votre projet digital se distingue avec des interfaces captivantes et performantes. Que vous souhaitiez améliorer une solution existante ou créer une nouvelle expérience, nos experts UI/UX sont là pour vous accompagner à chaque étape.

Nos Outils collaboratifs de design
Des outils de pointe pour des designs innovants

Figma
Figma est un outil de design UX/UI en ligne et collaboratif. Nos UX/UI designers l’utilisent pour créer les wireframes, maquettes et prototypes de nos applications.

Whimsical
Whimsical est un espace de travail visuel et collaboratif. Notre équipe s’en sert pour produire les workflows et userflows.

Notion
Notion nous permet de stocker et organiser les documents produits de manière collaborative.

Processus de
Conception UI/UX
Un processus fluide
pour des résultats optimaux
Découvrez les étapes clés suivies par Yes-MG pour la conception d’interfaces utilisateur intuitives et fonctionnelles.
1. Analyse et Recherche Utilisateur
Contenu:
“La première étape de notre processus consiste à réaliser une recherche approfondie pour comprendre les objectifs de votre projet, vos utilisateurs cibles, et les problématiques rencontrées.
Nous menons des entretiens utilisateurs, développons des personas, et cartographions les parcours utilisateur. Ces informations clés nous permettent de concevoir des interfaces centrées sur l’utilisateur et adaptées à vos besoins.”
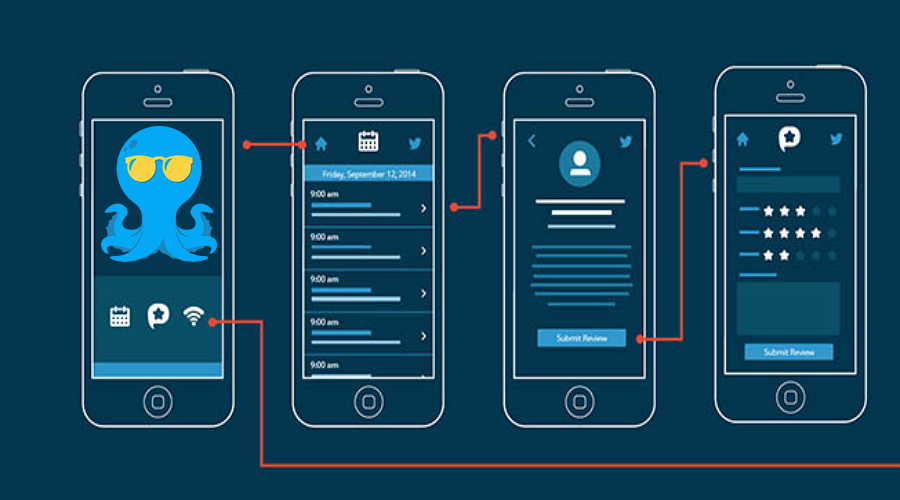
2. Wireframing et Architecture de l’Information
Contenu:
“Une fois les insights collectés, nous créons des wireframes détaillés. Ces schémas basse-fidélité posent la structure de l’interface, en définissant l’emplacement des éléments, la navigation, et les interactions principales. Cette étape garantit une hiérarchie claire de l’information et une navigation fluide, tout en équilibrant la simplicité et l’efficacité.”
3. Conception Visuelle
Contenu:
“Nous transformons les wireframes en designs visuels à l’aide de Figma, Adobe Illustrator et Photoshop. Chaque interface est pensée pour être non seulement fonctionnelle, mais aussi esthétiquement agréable. Nous créons des designs harmonieux qui reflètent votre identité visuelle tout en offrant une expérience utilisateur optimale.”
4. Prototypage et Tests Utilisateurs
Contenu:
“Nous développons des prototypes interactifs qui simulent le fonctionnement réel de l’interface. Cela nous permet de tester l’ergonomie et les interactions avant le développement final. Nous recueillons des feedbacks des utilisateurs finaux et ajustons le design en fonction de leurs retours, afin de garantir une expérience fluide et captivante.”
5. Optimisation Continue et Amélioration
Contenu:
“Après le lancement, notre travail ne s’arrête pas. Nous effectuons des tests d’usage réguliers et analysons les données pour identifier les améliorations possibles.
Cette phase d’optimisation continue nous permet d’adapter l’interface aux évolutions des besoins utilisateurs, garantissant ainsi une satisfaction et un engagement constants.”
Nos Réalisations
Image Accordion #1
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #2
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #3
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.
Image Accordion #4
Image Accordion Content Goes Here! Click edit button to change this text.









Pourquoi Choisir Yes-MG?
Pourquoi nous faire confiance pour vos projets UI/UX ?

1. Expertise en No-Code
Flutterflow, Bubble, WP..
Nous maîtrisons des plateformes comme FlutterFlow, Bubble, WordPress, et bien d’autres. Cela nous permet de développer rapidement des solutions sur-mesure, sans compromettre sur la qualité, et d’accélérer le lancement de vos projets.
3. Vision axée
sur les résultats
Nous nous concentrons sur vos objectifs commerciaux. Que ce soit pour développer une application web ou mobile, lancer un produit digital ou améliorer votre présence en ligne, notre approche est toujours orientée vers la performance et l’atteinte de résultats concrets.


5. Flexibilité
et adaptabilité
Nos solutions sont conçues pour évoluer avec votre entreprise. Nous proposons des services personnalisés qui s’adaptent à la croissance et aux nouvelles exigences de votre activité.

2. Design UI/UX
innovant
Nos spécialistes en design utilisent des outils puissants comme Figma, Illustrator et Photoshop pour créer des interfaces élégantes et intuitives. Chaque projet est pensé pour offrir une expérience utilisateur fluide, tout en restant fidèle à votre identité visuelle.
4. Accompagnement
complet
De la conception à la mise en ligne, nous vous accompagnons à chaque étape de votre projet. Nous sommes là pour conseiller, ajuster et optimiser en fonction de vos besoins et des retours utilisateurs.



6. Expérience
multisectorielle
Nous avons de l’expérience dans divers secteurs, que ce soit le marketing, le développement d’applications, la vidéo professionnelle, ou encore la gestion de projets blockchain. Cela nous permet de proposer des solutions adaptées à chaque industrie.
Confiez-nous votre projet
et laissez-nous vous aider à transformer vos idées en réalité.
Un projet en tête ?
Prêt à donner vie à vos idées ? Notre équipe est là pour vous accompagner de la conception à la réalisation.

Yes-mg.agency
Yes-MG est une agence innovante spécialisée dans le développement no-code, offrant des solutions sur mesure pour répondre aux besoins de nos clients.